AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application's components clearly and succinctly.
Both AngularJS, ReactJS uses HTML as a base language, so we can host the whole project on the server which is supported by HTML i.e Apache/Nginx.
Follow the below steps to host the AngularJS application:-
1. Login to your dashboard
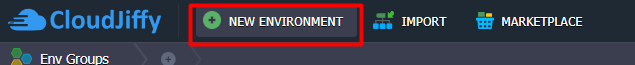
2. Click on a new Environment

3. Select PHP- you will see the apache container (by default selected if you want Nginx then you can select by dropdown option) with the version.

4. You just give a name to the environment (in right most corner of the above image) and click on Apply.
5. The environment will get created, now you need to deploy your project in a created environment.
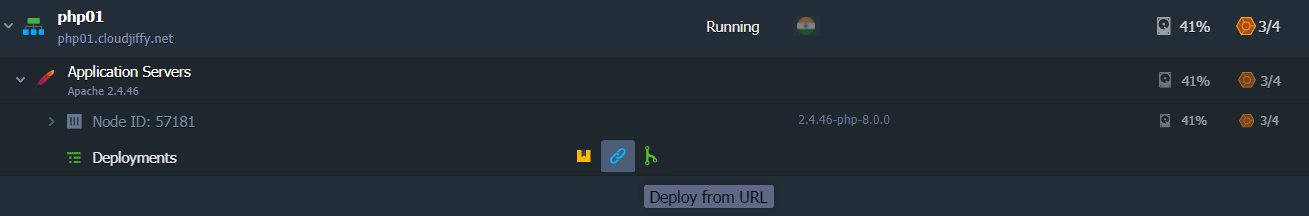
You can directly deploy an application through your environment:- Go to deployments section of the environment, select the local file from your machine, or If you have URL for your project then select URL option.

6. Follow the link to deploy the project:- https://apiqcloud.com/portal/knowledgebase/37/Deploy--PHP-Project--andgt-via-Archive-or-URL.html